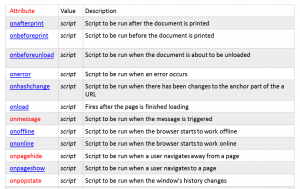
- All browsers are expected to support a set of events known as intrinsic events such as the onload event, which happens when a page has finished loading, onclick for when a user clicks on an element, and onsubmit for when a form is submitted. These events can be used to trigger a script.
- There are two types of events that can be used to trigger scripts:
- Window events, which occur when something happens to a window. For example, a page loads or unloads (is replaced by another page or closed) or focus is being moved to or away from a window or frame.
- User events, which occur when the user interacts with elements in the page using a mouse (or other pointing device) or a keyboard, such as placing the mouse over an element, clicking on an element, or moving the mouse off an element.
< a href=”” onmouseover=”document.images.link.src=’images/click_red.gif’;” onmouseout=”document.images.link.src=’images/click_green.gif’”>
< img src=”images/click_green.gif” width=”100” height=”50” border=”0” name=”link” >
< /a >
Built-in Objects
- The string object allows you to deal with strings of text. Before you can use a built – in object, you need to create an instance of that object. You create an instance of the string object by assigning it to a variable like so:
- myString = new String(‘Here is some bold text’)
- The string object now contains the words “ Here is some bold text ” and this is stored in a variable called myString . Once you have this object in a variable, you can write the string to the document or perform actions upon it. For example, the following method writes the string as if it were in a < b > element:
- document.write(myString.bold())
- Properties:
- length Returns the number of characters in a string .
Methods
- anchor(name) Creates an anchor element (an < a > element with a name or id attribute rather than an href attribute).
- big() Displays text as if in a < big > element.
- bold() Displays text as if in a < bold > element.
- charAt(index) Returns the character at a specified position (for example, if you have a string that says “ banana ” and your method reads charAt(2) , then you will end up with the letter n — remember that indexes start at 0).
- fixed() Displays text as if in a < tt > element.
- fontcolor(color) Displays text as if in a < font > element with a color attribute.
- fontsize(fontsize) Displays text as if in a < font > element with a size attribute.
- indexOf(search value, [fromindex]) :Returns the position of the first occurrence of a specified character (or set of characters) inside another string. For example, if you have the word “ banana ” as your string, and you want to find the first occurrence of the letter n within “ banana ” you use indexOf(n) . If you supply a value for the fromIndex argument, the search will begin at that position. For example, you might want to start after the fourth character, in which case you could use indexOf(n,3) . The method returns – 1 if the string being searched for never occurs.
- italics() Displays text as if in an < i > element. lastIndexOf(searchValue, [fromIndex]) Same as indexOf() method, but runs from right to left.
- link(targetURL) Creates a link in the document.
- small() Displays text as if in a < small > element.
- strike() Displays text as if in a < strike > element.
sub() Displays text as if in a < sub > element
- getHours() Returns the hours of a Date object (from 0 to 23)
- getMinutes() Returns the minutes of a Date object (from 0 to 59)
- getSeconds() Returns the seconds of a Date object (from 0 to 59)
- getTime() Returns the number of milliseconds since midnight 1/1/1970
- getTimezoneOffset() Returns the time difference between the user ’ s computer and GMT
- parse() Returns a string date value that holds the number of milliseconds since January 01 1970 00:00:00
- setDate() Sets the date of the month in the Date object (from 1 to 31)
- setFullYear() Sets the year in the Date object (four digits)
- setHours() Sets the hours in the Date object (from 0 to 23)
- setMinutes() Sets the minutes in the Date object (from 0 to 59)
- setMonth() Sets the months in the Date object (from 0 to 11; 0=January, 1=February)
- setSeconds() Sets the seconds in the Date object (from 0 to 59)
- setTime() Sets the milliseconds after 1/1/1970
- setYear() Sets the year in the Date object (00 to 99)
- toGMTString() Converts the Date object to a string, set to GMT time zone
- toLocaleString() Converts the Date object to a string, set to the current time zone of the user
- toString() Converts the Date object to a string
- getUTCDate() Returns the date of a Date object in universal (UTC) time
- getUTCDay() Returns the day of a Date object in universal time
- getUTCMonth() Returns the month of a Date object in universal time
- getUTCFullYear() Returns the four – digit year of a Date object in universal time
- getUTCHours() Returns the hour of a Date object in universal time
- getUTCMinutes() Returns the minutes of a Date object in universal time
- getUTCSeconds() Returns the seconds of a Date object in universal time
- getUTCMilliseconds() Returns the milliseconds of a Date object in universal time
- setUTCDate() Sets the date in the Date object in universal time (from 1 to 31)
- setUTCDay() Sets the day in the Date object in universal time (from 0 to 6; Sunday=0, Monday=1, and so on)
- setUTCMonth() Sets the month in the Date object in universal time (from 0 to 11; 0=January, 1=February)
- setUTCFullYear() Sets the year in the Date object in universal time (four digits)
- setUTCHour() Sets the hour in the Date object in universal time (from 0 to 23)
- setUTCMinutes() Sets the minutes in the Date object in universal time (from 0 to 59)
- setUTCSeconds() Sets the seconds in the Date object in universal time (from 0 to 59)
- setUTCMilliseconds() Sets the milliseconds in the Date object in universal time (from 0 to 999) Array
- An array is like a special variable. It ’ s special because it can hold more than one value, and these values can be accessed individually.
- Arrays are particularly helpful when you want to store a group of values in the same variable rather than having separate variables for each value.
- You need to use a constructor with an array object, so you can create an array by specifying either the name of the array and how many values it will hold or by adding all the data straight into the array. For example, here is an array that is created with three items; it holds the names of musical instruments:
- instruments = new Array(“guitar”, “drums”, “piano”)
- The items in the array can be referred to by a number that reflects the order in which they are stored in the array. The number is an index, so it begins at 0. For example, you can refer to the guitar as instruments[0], the drums as instruments[1] , and so on.
- concat() Joins (or concatenates) two or more arrays to create one new one
- join(separator) Joins all of the elements of an array together separated by the character specified as a separator (the default is a comma)
- reverse() Returns the array with items in reverse order
-
- slice() Returns a selected part of the array (if you do not need it all)
- sort() Returns a sorted array, sorted by alphabetical or numerical order
Window
Every browser window and frame has a corresponding window object that is created with every instance of a < body > or < frameset > element.
For example, you can change the text that appears in the browser ’ s status bar using the status property of the window object. To do this, first you need to add a function in the head that is going to be triggered when the page loads, and then you use this function to indicate what should appear in the status bar:
< script type=”text/javascript” > function statusBarText() { window.status = “Did you see me down here?” } < /script >
You then call this function from the < body > element ’ s onload event, like so:
< body onload=”statusBarText()” >